동영상 참고 자료 : https://d.pr/v/YllQ8Z

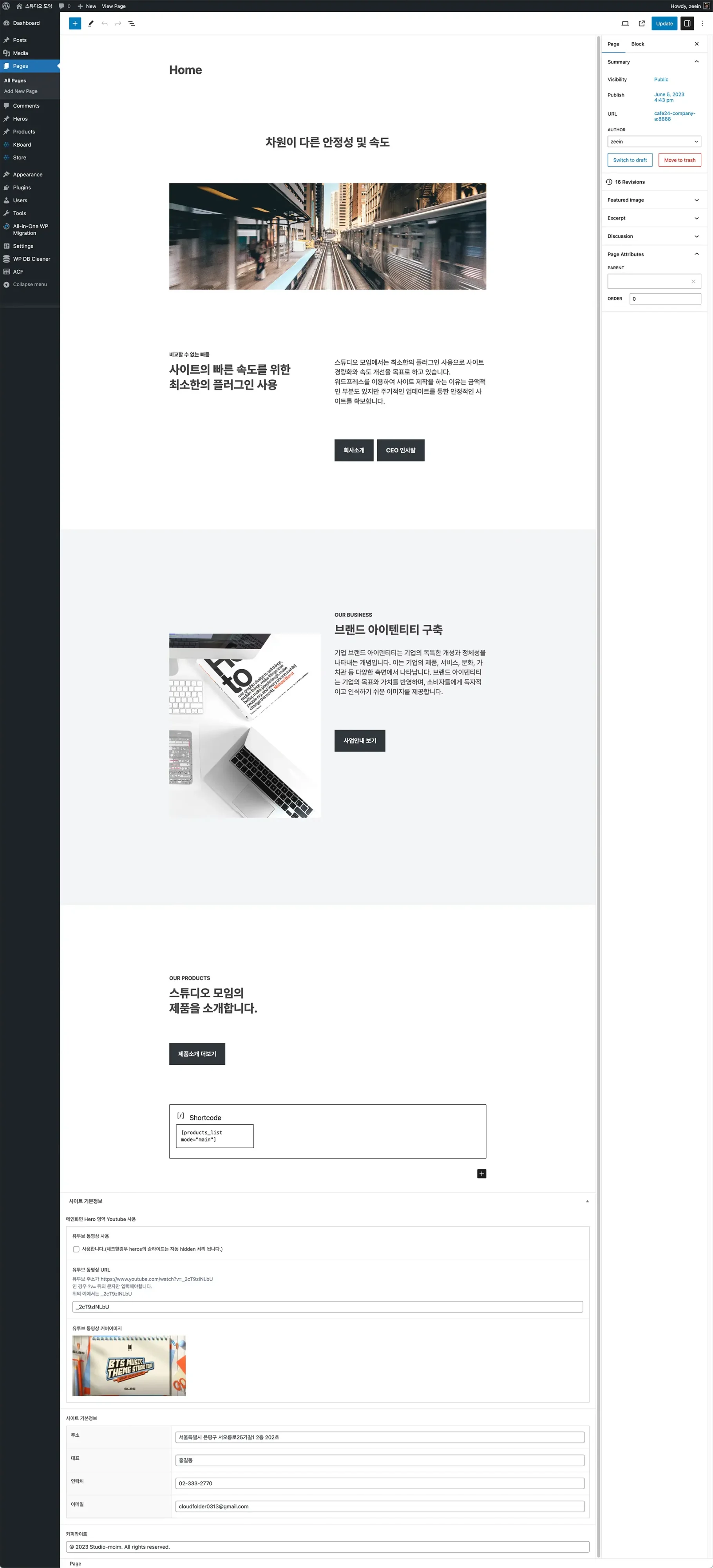
상단의 Hero 영역을 제외한 모든 부분을 수정 할 수 있습니다.
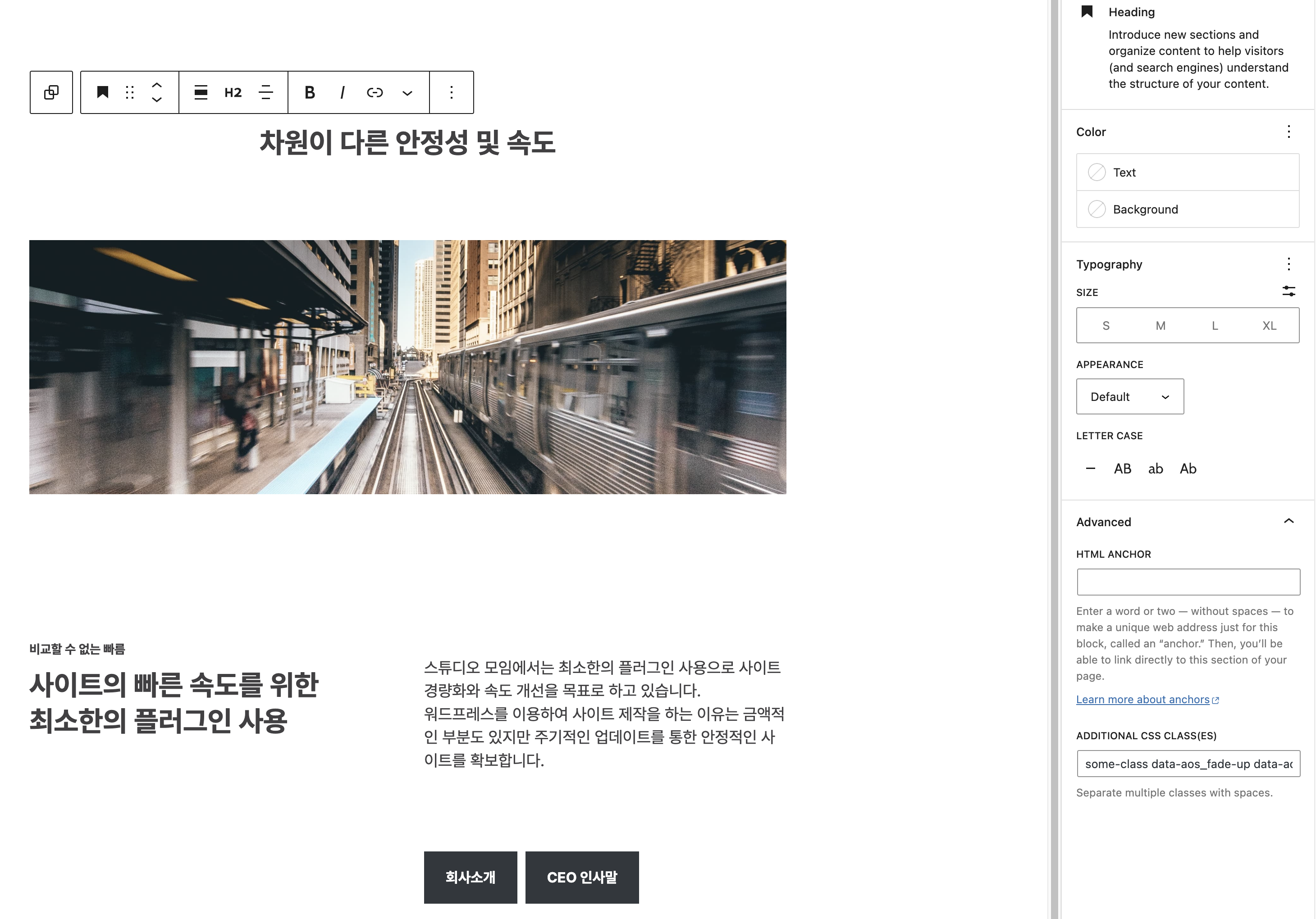
화면의 애니메이션 효과를 위한 클래스 설정
애니메이션 효과등을 위해 각 객체에는 Class가 추가되어 있습니다. (객체 선태 후 우측의 Advanced > ADDITIONAL CSS CLASS(ES)에서 확인 가능
위의 class 이름이 변경되거나 삭제된 경우 애니메이션 효과가 사라질 수 있으니 텍스트만 수정하시기 바랍니다.
기본적인 기능은 워드프레스에서 제공하는 기본 에디터 기능으로 수정 하실 수 있습니다.

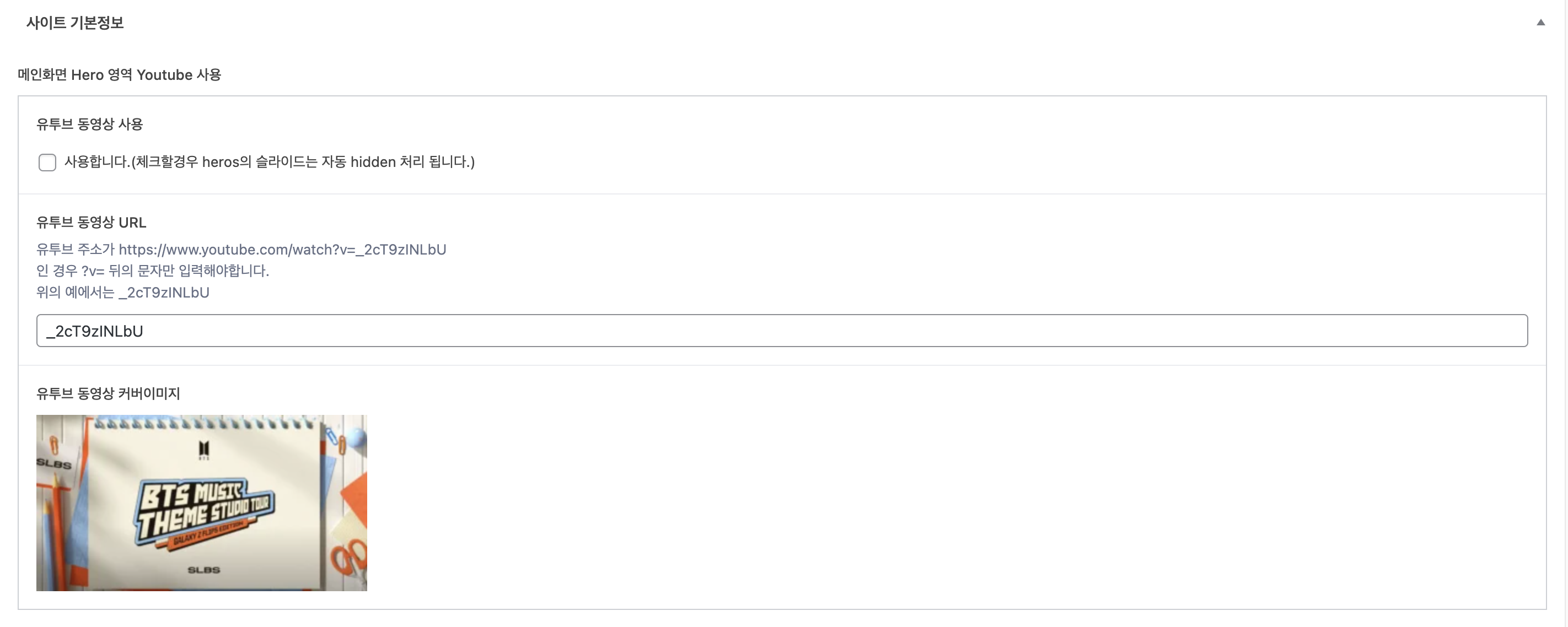
상단 영역(Hero)에 Slider가 아닌 동영상(Youtube) 대체 방법

위의 설정에서 유투브 동영상 사용 부분을 Check 후 URL을 입력하시면 동영상으로 대체하실 수 있습니다.
사이트 하단 기본 정보 수정
사이트 하단 기본 수정을 하기 위해서는 하단의 [사이트 기본정보]를 수정해야 하며 전체 사이트에 적용 됩니다.
