사이트에서 웹폰트를 사용할 수 있는 방법은 어려가지가 있습니다.
우리는 그중에서 CDN을 이용한 구글 웹포트를 테마에 사용하려 합니다.
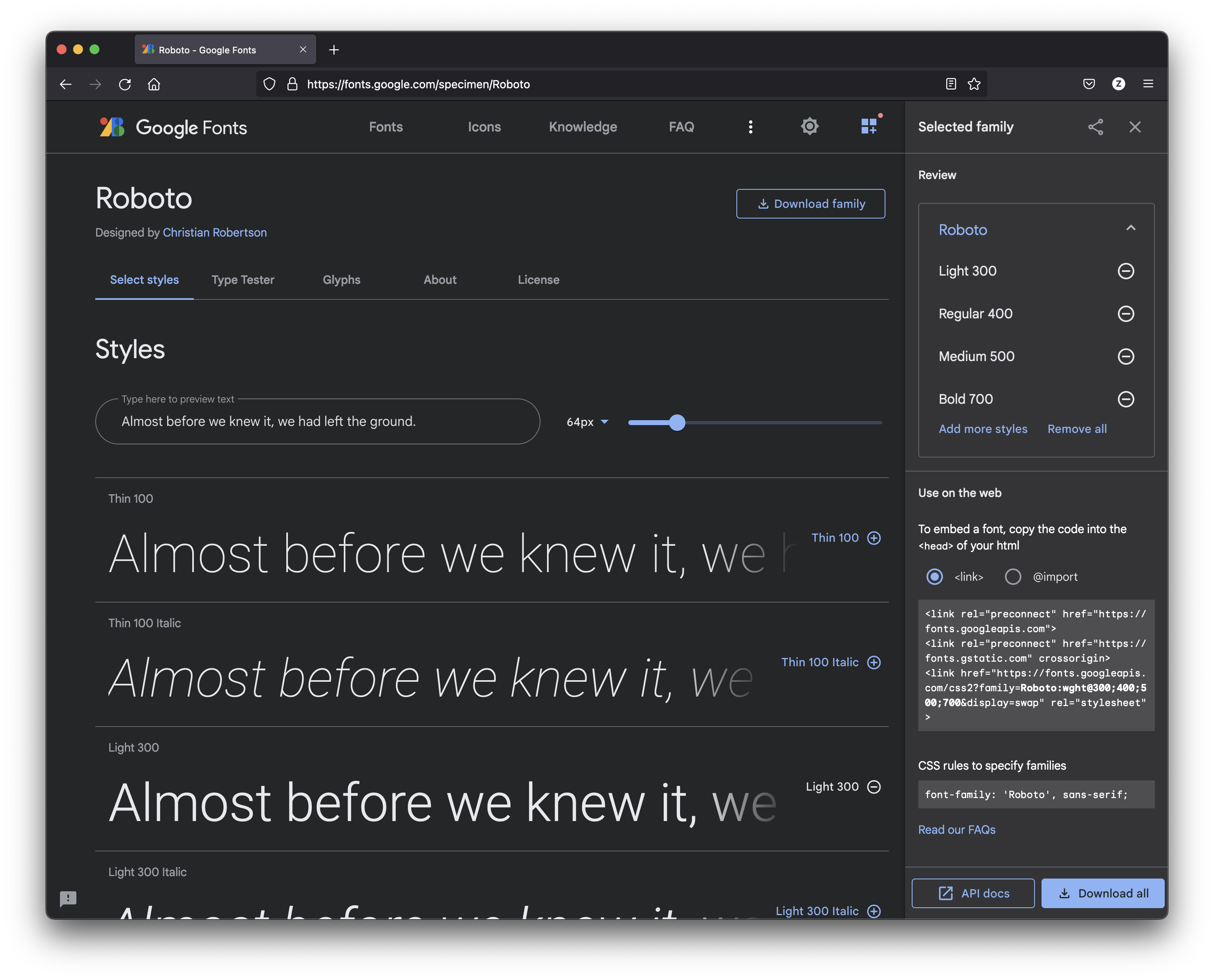
구글 웹폰트 사이트에 방문(https://fonts.google.com/)하여 사용할 폰트를 선택해야 합니다.
EZ theme 에서는 ‘roboto’ 폰트의 고딕체만 사용하기 때문에 아래와 같이 선택합니다.

우측 화면의 Use on the web 부분에서 <link>를 선택하고 모든 내용을 복사합니다.
복사한 내용은 아래와 같고 해당 내용을 이후 테마 제작시 만들 header.php에 추가 해주며 css 파일에서 폰트를 사용하기 위해서 tailwind.config.js 파일 내용도 일부 수정해 줍니다.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700&display=swap" rel="stylesheet"> module.exports = {
content: ["./**/*.php"],
theme: {
fontFamily: {
sans: ['Roboto', 'sans-serif'],
},
extend: {},
},
plugins: [],
}SITE 1Google Fonts웹폰트를 사용하기 위한 구글 폰트 사이트