디자인 요소의 변경이나 각종 CSS를 변경 및 추가하기 위해서는 관리자 화면에서 진행하실 수 있습니다.
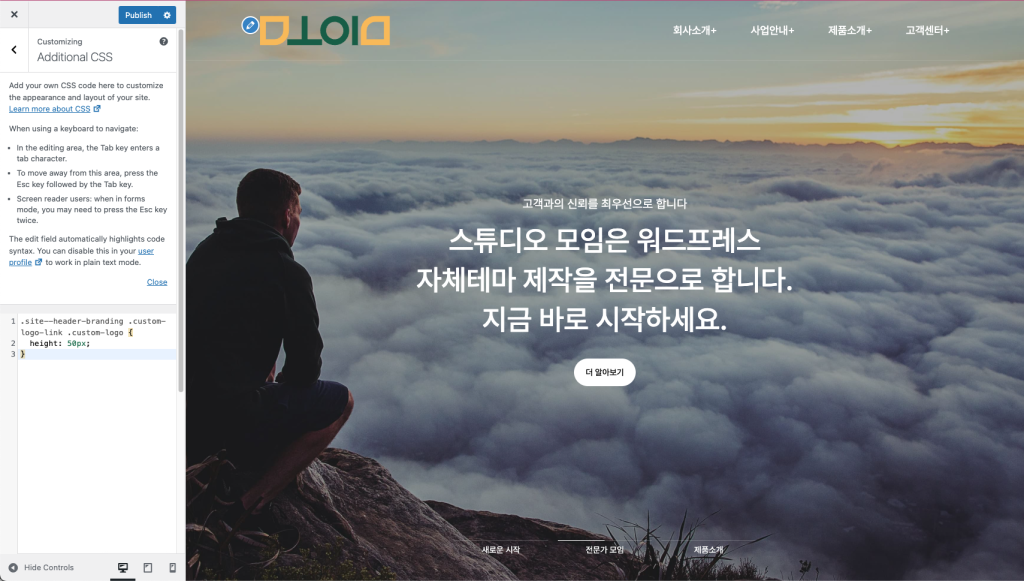
Appearance > customize > Additional CSS

예를 들어 해당 입력공간에 아래와 같이
.site--header-branding .custom-logo-link .custom-logo {
height: 50px;
}입력하시면 로고의 사이즈가 PC사이즈에서 세로 50pixel로 표시되는것을 실시간으로 확인 하고 저장[Publish]하실 수 있습니다.
메인화면 / 상품페이지 클릭되지 않도록 처리
메인화면과 상품안내 페이지에 상세페이지로 링크되는 것을 원하지 않을 경우 아래의 코드를 넣으시기 바랍니다.
.home .products .product--item-link,
.page-template-default .products--card .product--link,
.page-template-default .products--list .product--link {
pointer-events: none;
cursor: default;
}해당 부분 수정시 사이트 전체에 적용되는 부분이니 주의 하셔서 작업 진행을 하셔야 합니다.